Fashion Forecast
PROBLEM STATEMENT
Many women who commute to work and spend a large amount of time outdoors struggle to choose appropriate clothing for the weather daily. This can lead to discomfort and unnecessary stress, especially in regions with fast-changing weather conditions.
TIMELINE
May - August 2024
KICKOFF
INTERVIEWS
CLIENT
School Project
Personalized, weather-based outfit recommendations help users plan their wardrobes efficiently and stylishly for any weather.
MY ROLE
Research, user flows,wireframing, visual design,prototyping
They described mornings as a balancing act between checking the weather app and considering their comfort for the entire day. Overall, they struggled with finding weather-appropriate and stylish outfits, often resulting in frustration. Users also discussed their morning routine. Each morning, most users turn to web apps to quickly check the weather, valuing the convenience and ease of access, while only a small percentage still rely on TV broadcasts for daily updates. These insights highlighted the need for a solution that simplifies decision-making and helps women feel confident and comfortable throughout varying weather conditions.
PERSONA
I then summarized my research and interviews and created the following user persona to guide my design process. Sarah was designed to reflect a young, busy, and digitally connected individual who faces daily challenges balancing her lifestyle with unpredictable weather. I made her a student because students often juggle multiple responsibilities—school, work, and social life—making versatility in their wardrobe essential. I chose Chicago as her location to emphasize the need for weather adaptability, as it experiences sudden shifts in climate. Her frustration with finding stylish yet functional outfits ties directly into the pain point my app solves—combining weather-based outfit recommendations with ease of use. By highlighting her use of platforms like TikTok, Instagram, and Pinterest, I focused on a user who is tech-savvy and values personalization, but struggles with decision fatigue and time constraints, which the app aims to alleviate.
TOOLS
Figma
I interviewed 5 target users to understand their challenges with choosing clothing based on the weather. This involved questions about their daily routines, how they decide what to wear in varying weather conditions, and their concerns about staying comfortable.
COMPETITIVE ANALYSIS
DIRECT COMPETITOR - DAILY DRESS ME
Daily Dress Me is a website that suggests clothing based on the weather near you and gives a direct link to shop for the exact outfit. The current app has limited features, such as the absence of personalized styling and user profiles, which restricts user engagement and customization options. Users also experience repeated outfits, making the recommendations feel less dynamic over time. However, the app excels in providing weather-based recommendations and features a clean, easy-to-use interface. It also offers integrated shopping links, allowing users to purchase items seamlessly, while regular updates keep the content fresh and relevant.
DIRECT COMPETITOR - WEATHER FIT
Weather Fit is a mobile app that provides weather forecasts and style recommendations in cartoon form. It shows hourly forecasts, UV index, precipitation, visibility, etc. The app does well by allowing users to choose skin tone and gender, supporting an iPhone home page widget, and displaying various weather features. It also offers a clean interface and suggests outfits for morning, afternoon, and night, adding value for users throughout the day. However, it has limited features, lacks diverse clothing options, and does not provide shopping links. Additionally, it's not free, offers limited customization, and includes ads, which may detract from the user experience.
INDIRECT COMPETITOR - PINTEREST
Pinterest is a visual discovery platform where users can explore, save, and share creative ideas and inspirations related to various interests, such as recipes, fashion, home decor, and travel. The app excels with its vast collection of fashion ideas, making it easy for users to save and organize their favorite looks. It offers personalized recommendations and fosters community interaction, enhancing user engagement. Additionally, the app is available on mobile, increasing accessibility. However, it is not weather-focused, requiring manual searches for weather-appropriate outfits. The content quality varies, and the sheer volume of options can feel overwhelming. Moreover, ads and sponsored content can detract from the overall user experience.
OVERVIEW
In the analysis of Fashion Forecast, Daily Dress Me, Weather Fit, and Pinterest, Fashion Forecast is the most versatile and user-friendly option. Unlike Pinterest, which lacks a daily forecast, and Weather Fit, which does not provide direct clothing links, Fashion Forecast offers real-time weather updates paired with tailored clothing suggestions.
Fashion Forecast also stands out with its ability to provide direct clothing links for easy shopping, a feature absent in Weather Fit and Pinterest. While Daily Dress Me includes these links, it lacks the outfit-saving capabilities and customization options that Fashion Forecast offers. Users can save outfits for future reference and receive customizable recommendations, ensuring their wardrobe choices are stylish and weather-appropriate.
With these features, Fashion Forecast delivers a comprehensive experience that meets users' needs for both practicality and style, effectively outperforming its competitors.
DEFINE
DESIGN SOLUTIONS
After interviewing potential users and conducting a competitive analysis, I focused on developing an effective solution. User research highlighted concerns about unpredictable weather and the hassle of outfit planning. Since many women mentioned they check the weather on their phones first thing in the morning, I decided to create a mobile app offering personalized weather-based outfit recommendations. I designed the app to combine weather updates, tailored outfits, and shopping options. The app also includes body representation for personalized recommendations.
I SETTLED ON THE CORE FUNCTIONALITIES:
Using Sarah, I chose this journey map content to highlight potential user challenges in selecting outfits based on unpredictable weather. By mapping her process, I capture her emotional journey and inefficiencies, guiding how my app, Fashion Forecast, will offer a streamlined solution. This map directly informs features like personalized outfit recommendations and real-time weather updates, ensuring the app addresses Sarah’s needs and provides a seamless, user-friendly experience.
JOURNEY MAP
WIREFRAMING AND USER TESTING
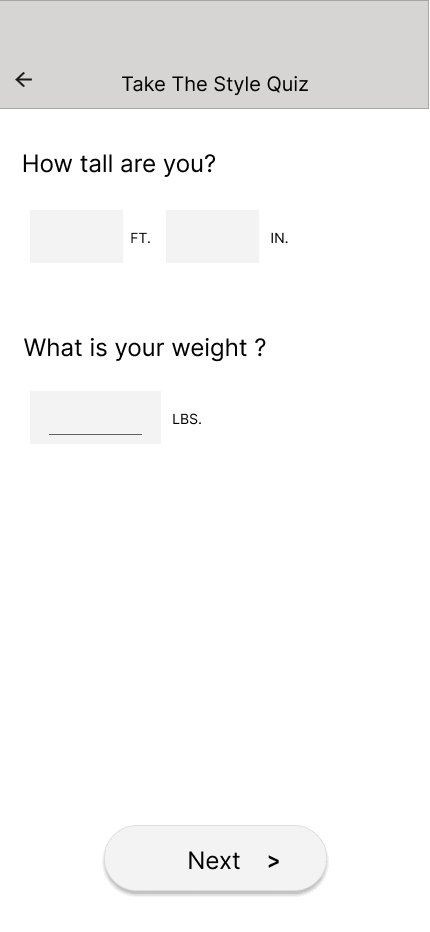
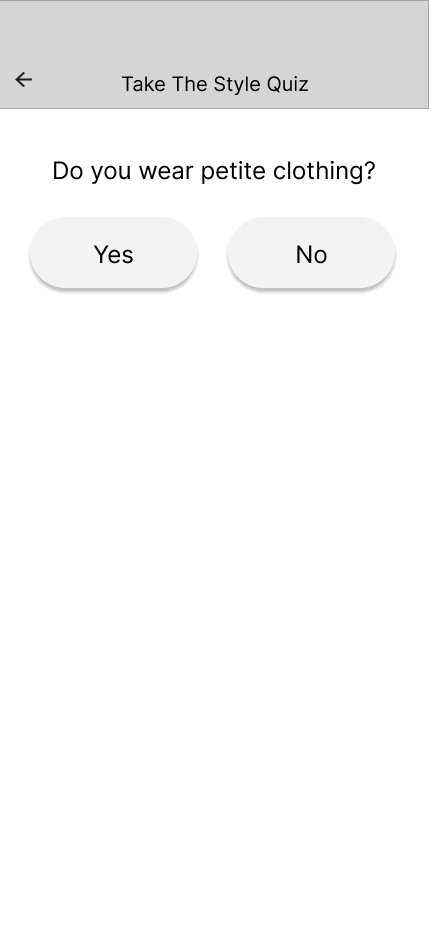
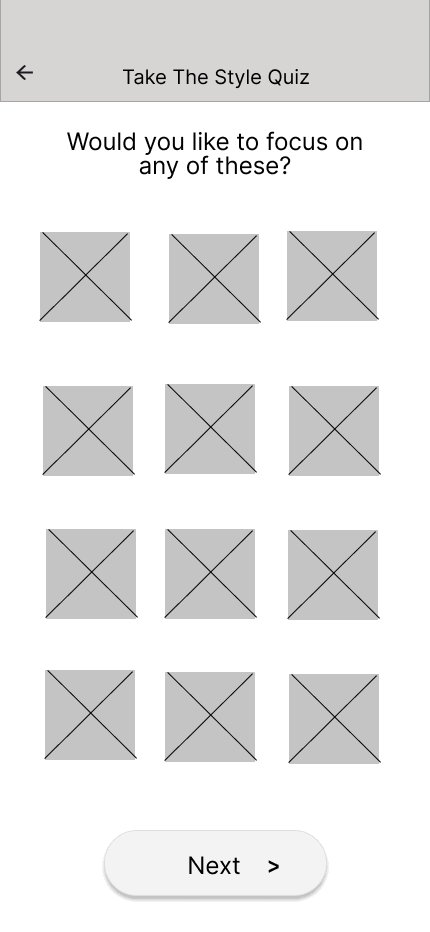
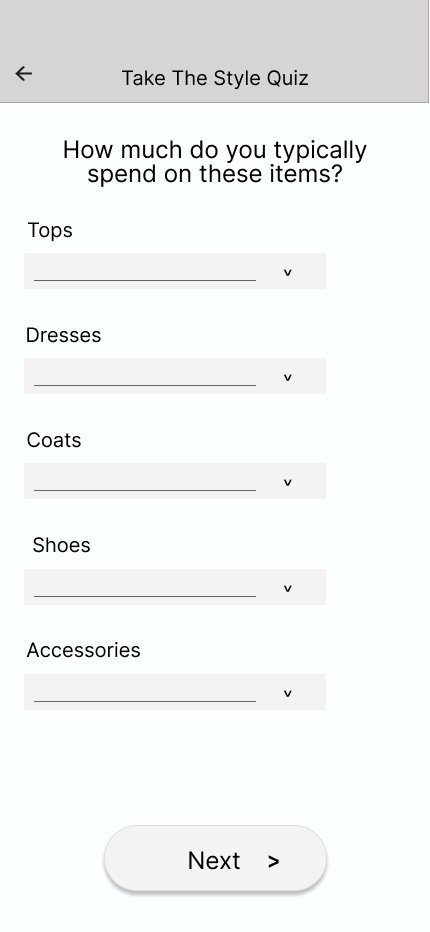
ONBOARDING WIREFRAMES
I started creating wireframes for the login process. I made them very detailed so users could have outfits tailored to their needs.
MAIN WIREFRAMES
I created the main wireframes and then got feedback. Here are the ones that stayed the same.
REFINED WIREFRAMES
Users provided valuable feedback on the wireframes, leading to several important revisions. They expressed a desire for a recently seen tab to easily revisit previously viewed items, which I addressed by incorporating this feature into the saved tab for streamlined functionality. Additionally, users noted that the shopping details needed to be more comprehensive, so I began refining this section to provide more detailed product information. Finally, they found the layout of the home button confusing, which highlighted the need for a clearer, more intuitive navigation design. These insights helped refine the user experience and make the app more user-friendly.
I went on to explore the visual looks of my home page. I tested how different outfits would look and interacted with the objects on the page. Regarding the layout of where the clothing photos would be, I ultimately decided to go with my original plan since I would be able to showcase a model, too, instead of just clothing items. I also tested color choices; I was torn between a darker theme and a lighter theme but ultimately decided to go with a lighter one because outfits would stand out better. The last one is the final result.
MAIN PAGE UI EXPLORATION
FINAL DELIVERABLE
CORE FEATURES OF FINAL PRODUCT: Check the weather and see outfits for the week.
CORE FEATURES OF FINAL PRODUCT: Ways to shop.
CORE FEATURES OF FINAL PRODUCT: See the weather in other cities.
CORE FEATURES OF FINAL PRODUCT: Save products.
CORE FEATURES OF FINAL PRODUCT: Making an account.
FINAL THOUGHTS
WHAT I LEARNED
Building the app from the ground up offered invaluable insights into the entire design process, from the initial concept development to the final stages of execution. This hands-on experience revealed the complexities involved in creating a functional and user-friendly app, reinforcing the importance of thoroughly understanding each phase of design.
One of the key takeaways from this process was the necessity of working within time constraints and limited resources. These challenges highlighted the importance of selecting the right design methods tailored to the situation at hand and effectively prioritizing tasks. It became clear that focusing on what truly matters can help ensure the project stays on track, even when resources are stretched thin.
In future iterations, collaborating with developers will be crucial. Their technical expertise can offer valuable insights, enabling better refinement of the app's functionality and ensuring the design is not only visually appealing but also technically sound. Developers can help address potential technical challenges early, streamlining the transition from design to implementation.
Additionally, maintaining a clear scope and prioritizing features emerged as essential strategies to avoid feeling overwhelmed during the development process. It's easy to get caught up in adding new features, but having a focused vision helps prevent scope creep. This is where in-depth user research plays a pivotal role. Understanding the user's needs and pain points should guide decision-making, ensuring that the app addresses the most pressing concerns and delivers real value.
Overall, the experience reinforced that a balanced approach to design—combining user insight, methodical planning, and collaboration with technical experts—leads to a more thoughtful and well-executed final product.